The hello bar has been a mini revolution since it hit the streets a short time ago. There are imitations of it out there now but I think its still one of the best tools you can use to increase interaction with your website visitors.
Who is this post for?
This post is specifically showing how to install and use the Developers version of Hello bar, Hello Bar Solo. If you want to use the client version please visit the main website. http://hellobar.com
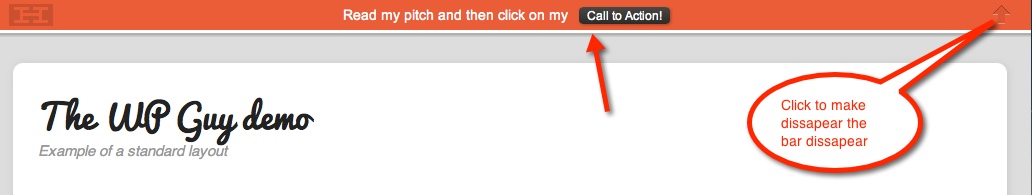
What is a hello bar?
What’s so good about the developers version
As I write it is only $29 for unlimited sites which is incredible value for developers to offer a current tool for clients without any ongoing costs.
What’s the catch
The regular version is easier to install and tracks all kinds of stats which many clients will love.
You will have to do the styling yourself via css and read up on codes to use to perform different tasks. There is lots of good info on how to do all that on the developers page
How to install it
-
- First you need to go and purchase the developers version Hello Bar Solo.
- You will get a link to download the zip file in an email after your purchase is completed.
- Unzip the file, it creates a folder called hellobar-solo but to confuse things you actually need to use a folder within this one with exactly the same name. So get the folder within the first one called hellobar-solo
- upload the the folder and its contents where your theme is eg :http//website.com/wp-content/themes/yourtheme/
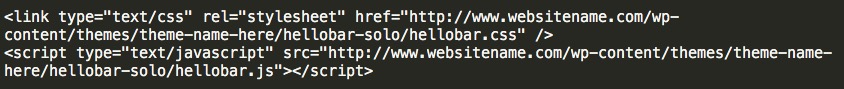
- add this code to the header code area. (with headwaythemes.com theme for example you get there via
Headway Options -> Scripts/Analytics) - Here is a zip file with code below to insert to website

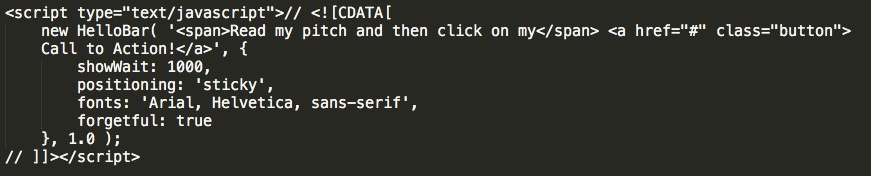
- add this to the footer code

- Now all you have to do us customise the message in the 2nd section and style the css via the css file in the folder you uploaded earlier.
There are examples and the code needed to customise everything here – Hello Bar Solo.
I’ve been building WordPress websites for over a decade, spoken at conferences around the world, and taught countless people how to build and maintain their sites.
I know its a jungle out there finding the right people for website development.
But I’m here to help.
Author Profile – Tony Cosentino